# 安全区适配
# 底部安全区
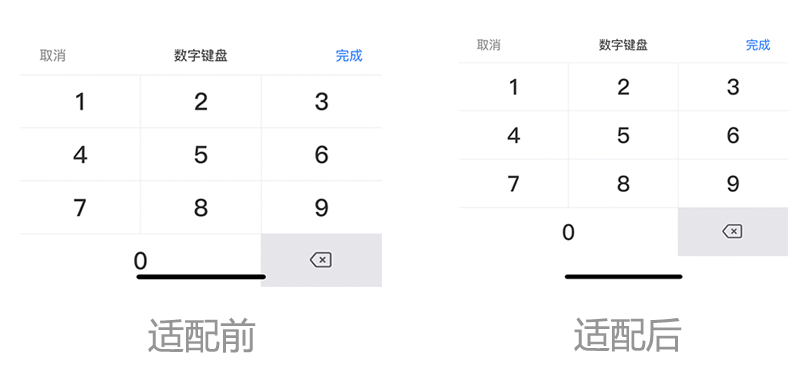
这个适配,主要是针对IPhone X等一些底部带指示条的机型,指示条的操作区域与页面底部存在重合,容易导致用户误操作,因此我们需要针对这些机型进行底部安全区适配。
qin-ui 是 qinjs 态的UI框架 qinjs 专门针对底部安全区域的解决方案,具体如下(也可见uni官方说明全面屏、刘海屏适配(iphoneX适配)及安全区设置 (opens new window)):
如果offset设置为auto,那么在IPhone X的底部安全区就会生成一个原生的元素进行占位,此时也就无需解决安全区指示条引起的问题。
- 在小程序,或者微信浏览器(其他浏览器,如UC等手机浏览器,底部有浏览器工具条,不存在安全区指示条引起的问题),底部是没有安全区占位的, 这种情况,就要使用css去解决,一般是通过给元素添加底部内边距的形式,如下:
<style>
.list {
padding-bottom: 0;
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
}
</style>
鉴于以上问题, qin-ui 提供了一个组件qinui-safe-area-inset,如果有需要,您可以在任何地方引用它,它会自动判断在并且在IPhone X等机型的时候,给元素加上一个适当
底部内边距。
<template>
<view>
......
<qinui-safe-area-inset></qinui-safe-area-inset>
</view>
</template>

← 注意事项